Screen tearing is a problem that not all the Linux users are affected by it, but if you are the one who is facing this problem, this guide is for you.
So how can you test if you have this screen tearing problem? Check this video out.
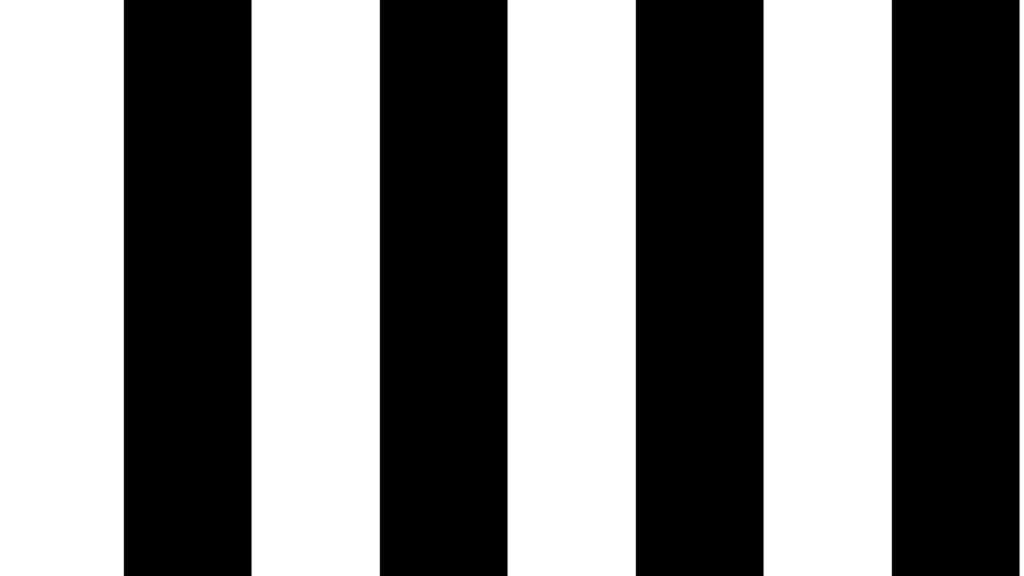
If the vertical lines of this video always display straight as the below picture, thanks to Holy Driver, you don’t have this tearing issue.

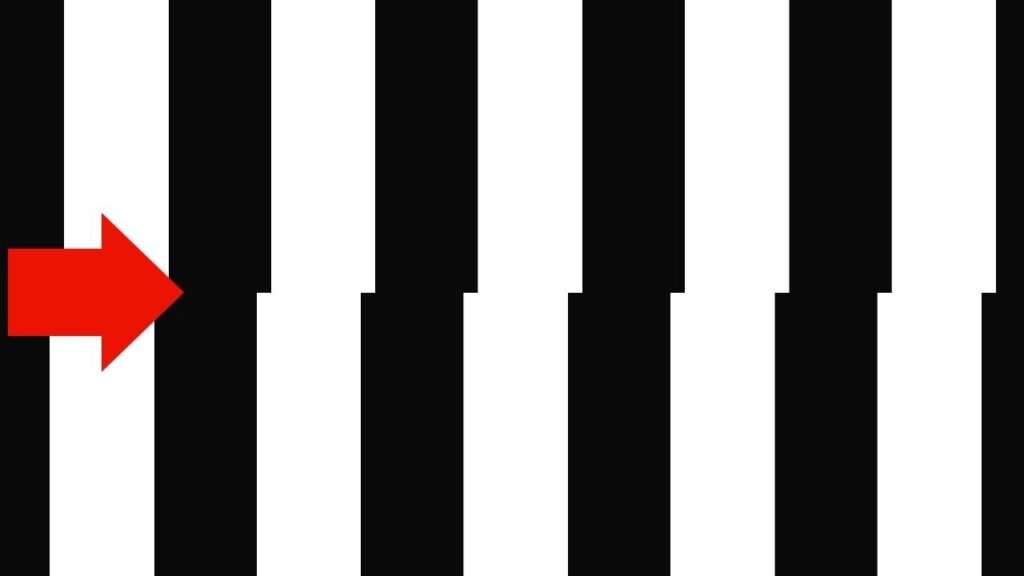
But if it looks something like this after some time, you have this annoying tearing issue.

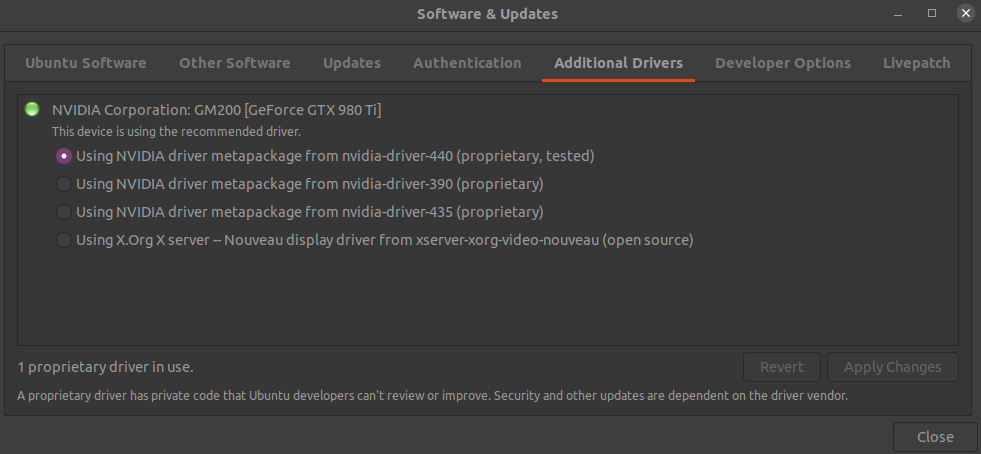
But don’t worry, I have the solution for you. Full disclaimer, I have tested this solution for Ubuntu 20.04 Beta running on i7 8770k and NVIDIA GTX 980ti with NVIDIA 440 Proprietary driver. If you are not using a similar kind of setup, I can not assure you this solution will work. But the solution most likely will be similar. For Ubuntu, you can find your settings on Software & Updates > Additional Drivers

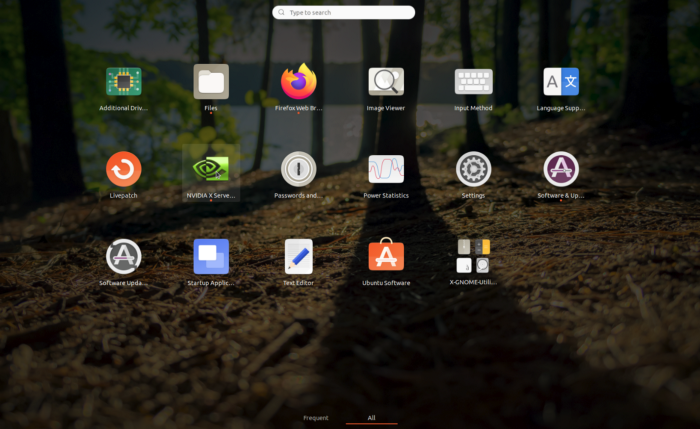
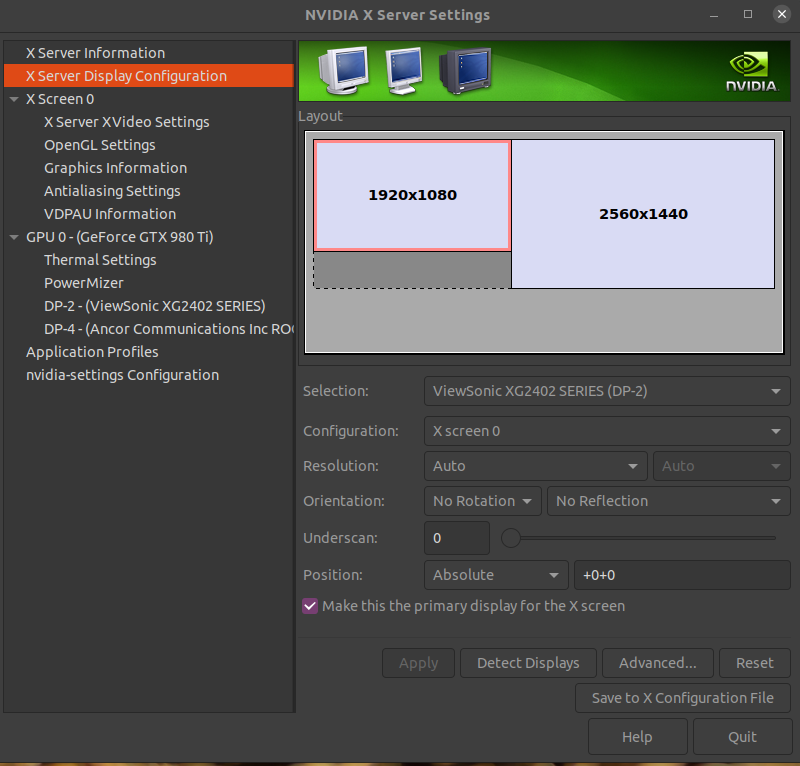
So the first thing you need to do is select NVIDIA X Server Settings from the App tray.

Select the X Server Display Configuration.

Click on the advanced button. And check Force Composition Pipeline. If the tearing issue does not resolve, you can come back again to this page and check the Force Full Composition Pipeline. If you have multiple monitors, you need to check the settings individually. Now click Apply then click on Save to X Configuration File. Enter your password and save. This will allow you to keep the settings after reboot.
So what does this composition settings do? Basically, it forces GPU to sync each frame with the monitor refresh rate. For full details explanation, you can watch this video.
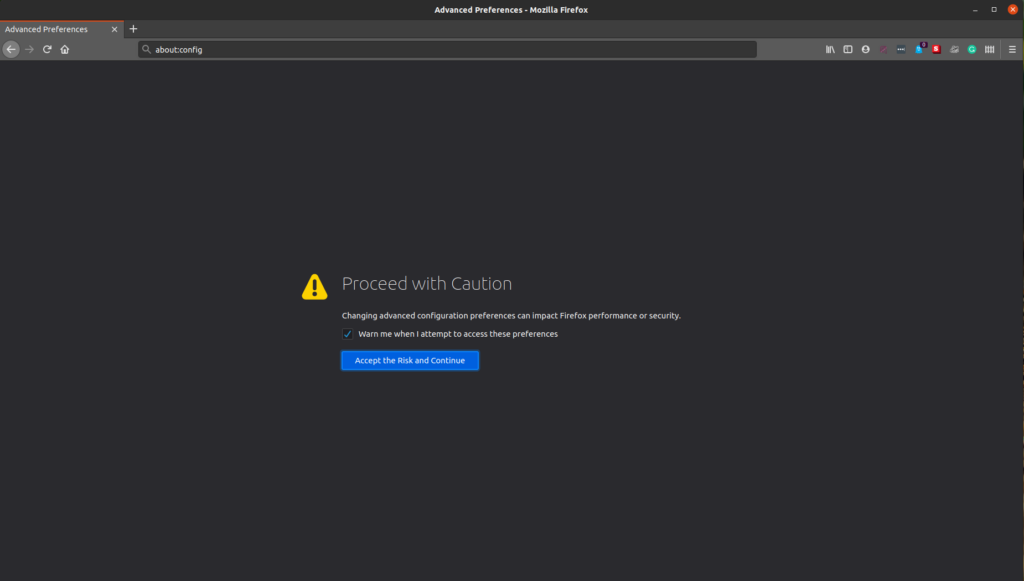
This should stop tearing in most applications. But Firefox still can show screen tearing! So to fix that issue, you need to type in about:config in the address bar and hit Enter.

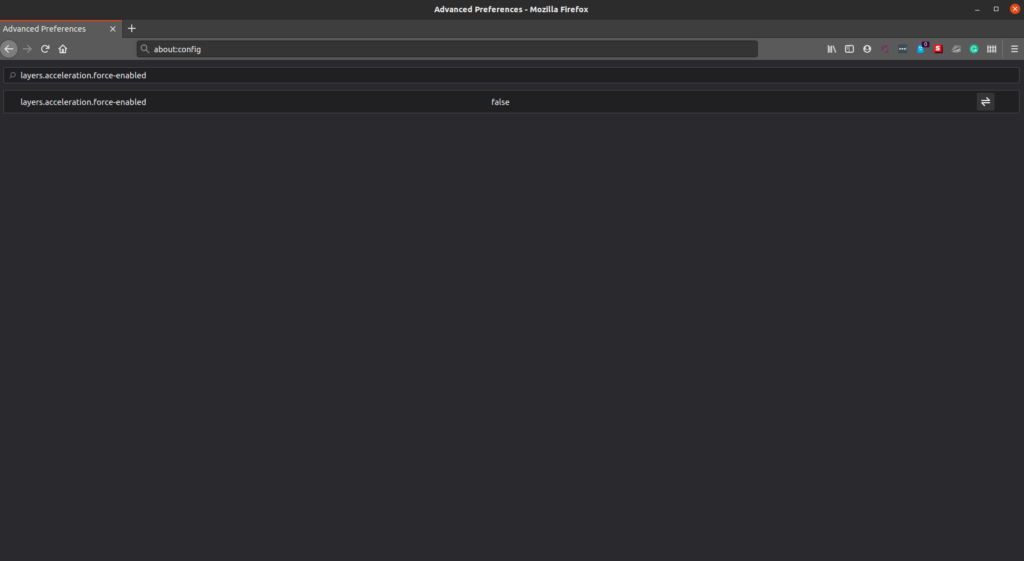
Then click on Accept the Risk and Continue. In the search bar type layers.acceleration.force-enabled by default, this settings is false. You need to double click on it to turn it to true. Restart Firefox and VOILA! It should now show no tearing while playing YouTube or Netflix.

I hope this helps. There is no global solution to this problem. But the solution always lies around compositor settings or browser configuration.
Great article. I think you should write a follow up on how to fix this issue in Wayland.